Loka brand style guide
Here are our brand assets for internal and external use. If you are looking to use Loka branding to promote your community work, events, or creations, it would be great if you could follow the below guidelines. We really appreciate your help.
Loka Logo
Our logo is available here ↓

Usage
Use the white logo on a dark background
Use the accent logo on a light background
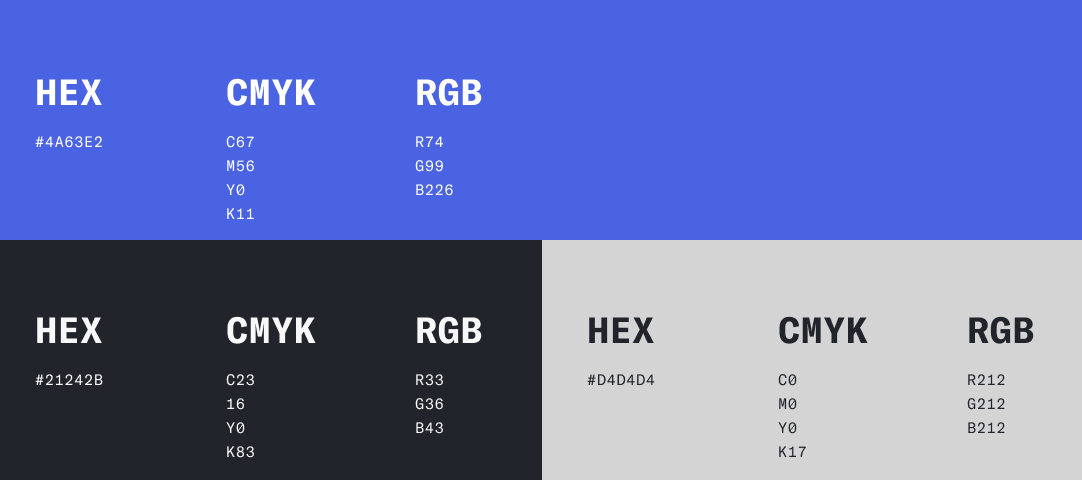
Colors
Loka mixes the main accent blue with dark and silver to deliver the message of tech & clean.
Primary Colors

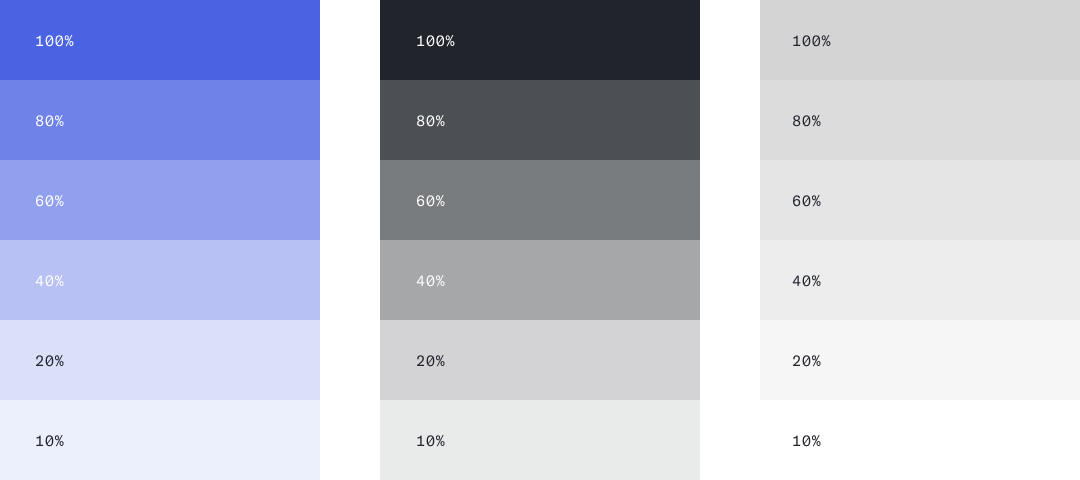
Shades

Typography
Loka uses GT America Mono, see the definition of font size chart below. Download here ↓
💡
If you don’t want to install the font or need to use system fonts, please use Roboto Mono

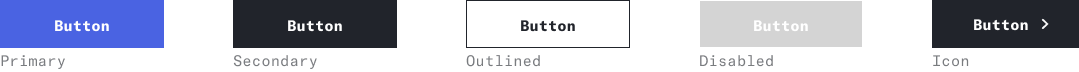
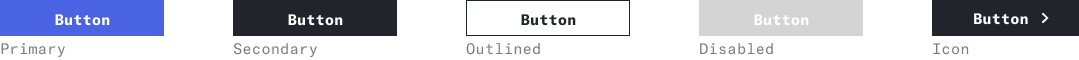
Buttons
We use different buttons to create a balance on our website, and inform users the status correctly.
Regular

Small

Form
For simple text form, use single-line & dropdown input, for paragraph input, use multi-line input.
Single-line Input

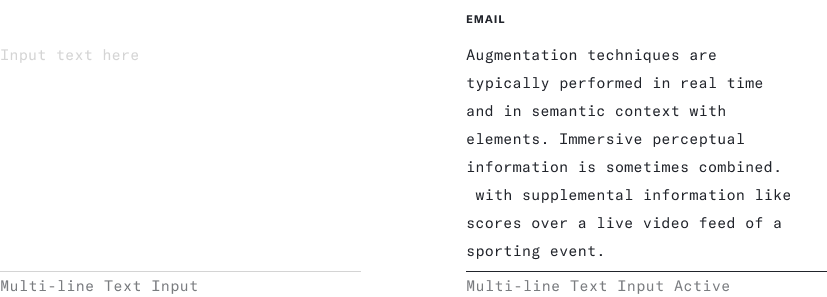
Multi-line Input

Figma File
Downloads